Branford Magazine WordPress Theme
 Bila kita ingin blog kita “tidak tampak seperti blog”, salah satu pilihannya adalah menggunakan theme yang berstyle magazine atau Magazine Theme. Brandford Magazine WordPress Themes adalah salah satu themes yang bisa dipilih. Themes ini diddesain dan dikembangkan oleh Michael Oeser terisnpirasi oleh Mimbo and Revolution themes. Satu hal yang cukup menarik adalah themes ini disediakan gratis. Themes ini dapat diaplikasikan untuk WordPress, untuk blog yang lain belum saya peroleh informasinya. Jika dibandingkan dengan Premium WordPress Theme dengan style magazine yang berbayar, themes ini saya rasa cukup bisa bersaing. Dengan sedikit customisasi akan lebih menambah performa dan tampilan sesuai dengan keinginan dan selera kita.
Bila kita ingin blog kita “tidak tampak seperti blog”, salah satu pilihannya adalah menggunakan theme yang berstyle magazine atau Magazine Theme. Brandford Magazine WordPress Themes adalah salah satu themes yang bisa dipilih. Themes ini diddesain dan dikembangkan oleh Michael Oeser terisnpirasi oleh Mimbo and Revolution themes. Satu hal yang cukup menarik adalah themes ini disediakan gratis. Themes ini dapat diaplikasikan untuk WordPress, untuk blog yang lain belum saya peroleh informasinya. Jika dibandingkan dengan Premium WordPress Theme dengan style magazine yang berbayar, themes ini saya rasa cukup bisa bersaing. Dengan sedikit customisasi akan lebih menambah performa dan tampilan sesuai dengan keinginan dan selera kita.
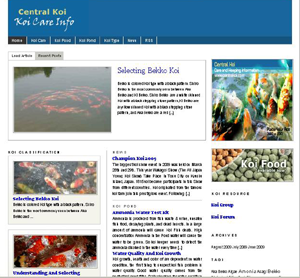
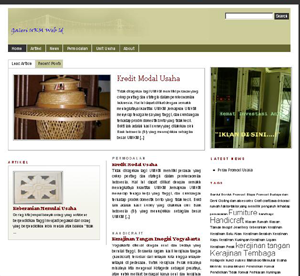
Berikut screen shot hasil customise Brandforg Magazine Theme.
1. Warna Dasar Biru
2. Warna Dasar Coklat
Tertarik ingin mencoba themes ini? Bila tertarik berikut beberapa step dan trik untuk customisasi:
1. Download Branford Magazine WordPress Theme dari sini
2. Ekstrak dan Upload seperti biasanya
3. Pilih Branford Magazine WordPress Theme sebagai Theme yang digunakan.
4. Melakukan beberapa Customisasi.
Custom Branford Magazine WordPress Theme
Ada beberapa hal yang perlu dicustomisasi agar theme ini bisa berjalan sesuai dengan yang diinginkan .
1. Lead Image
Lead Image adalah gambar berukuran 300×200 px, yang ditampilkan pada main story di dekat top menu. Siapkan beberapa image dengan ukuran tersebut dan upload melalui media manager WordPress.
Untuk menampilkan kategori artikel yang akan ditampilkan pada bagian ini bisa diubah pada file ui.tabs.php, pada statement :
query_posts(‘showposts=1&cat=5’)
showpost=1 , untuk mendefinisikan 1 artikel saja yang ditampilkan sedangkan cat=5 yang ditambilkan adalah artikel dengan kategori 5. Jika bingung dengan Cat=5 berikut ada sedikit petunjuk. Kita asumsikan Cat=5 ini adalah kategori News
– masuk ke admin panel wordpress,
– masuk ke bagian post –>category
– tempatkan kursor mouse ke salah satu category yang diinginkan missal news, lihat ke bagian bawah browser ada cat_Id=5.
Langkah selanjutnya adalah melakukan posting pada blog seperti biasa dengan category News. Pada bagian bawah postingan kita ada menu Custom Field.
– Name Field isikan leadimage
– Value isikan path image yang akan ditampilkan misalnya wp-upload/leadimage.jpg
– Add custom Field dan publish posting.
2. Feature Article Image
Feature Article Image adalah image yang ditampilkan pada kolom sebelah kiri yang berasosiasi dengan artikel yang dipilih. Ukuran image pada bagian ini adalah 255 x 88 px. Seperti Lead Image, image ini juga harus diupload terlebih dahulu melalui media manager. Untuk menampilkan kategori artikel pada kolom ini , terlebih dahulu buka file index.php, pada bagian
query_posts(‘showposts=3&cat=5’);
showpost=3 mendefinisikan 3 buah artikel yang akan ditampilkan pada kolom ini. Cat=5 mendefinisikan artikel dengan kategori 5 yang akan ditampilkan.
Langkah selanjutnya adalah posting seperti biasa, pilih kategori seperti yang didefinisikan tersebut. Seperti halnya LeadImage ,pada bagian bawah postingan ada menu Custom Field.
– Name Field isikan featuredarticleimage.
– Value isikan path image yang akan ditampilkan misalnya wp-upload/leadarticleimage.jpg
– Add custom Field dan publish posting.
3. Artikel pada pada Kolom Kanan
Posisi kolom ini sebenarnya berada di tengah, tetapi didefinisikan sebagai right coloumn. Kolom paling kanan adalah sidebar. Tetapi pada WordPress theme ini kolom tenhag didefinisikan sebagai rigt coloumn. Untuk menentukan artikel mana saja yang akan ditampilkan pada kolom ini buka file index.php. Edit bagian :
$display_categories = array(7,3,4,8);
Definisi tersebut akan menampilan artikel dengan kategori 7,3,4, dan 8. Silahkan diubah sesuai dengan keinginan.
4. Kolom Sidebar.
Pada Branford Magazine WordPress Theme, kolom sidebar adalah kolom di bagian paling kanan yang berisi advertise ,
5. Header
Untuk memodifikasi header bisa dilakukan edit pada file header.php. Ubah image header,warna background dan lain-lain sesuai keinginan.
6. CSS Customise
Untuk mengubah beberapa parameter tampilan pada Branford Magazine WorPress Themes bisa dilakukan edit pada bagian CSS sesuai dengan keinginan.
– Main css , ada di file style.css
– Css dibawah direktori style/ yang meliputi nav.css, plugins.css,print.css, template-styles.css dan ui.tab.css.
Dengan melakukan modifikasi pada file-file css, blog bisa dicustomisasi sesuai dengan selera. Selamat menikmati Brainford Magazine WordPress Theme.




makasih banget nih ulasannya bos,,
walau saya masih agak kesulitan….
salam dari karawang 🙂
tukang Reply:
August 8th, 2009 at 1:50 pm
Dicoba terus Mas, Pantang Menyerah 😀 Salam
bang, kalau saya coba pakai arthemia tapi ada masalah di kolom headlinenya. bisa minta tolong nda di liatin di http;//khairilinsani.com dan kasih ilmunya ya biar tampilannya normal
salam..
saya hifdzi, pke branford buat thmes blog saya, tpi koq gambar na ga mucul pda home page na??? mohon pencerahan na ???
artikel yang bagus saya memang butuh theme baru untuk blog saya…^_^
terima kasih infonya, silakan mampir yaa ke sini dan jika mau artikel menarik lainnya silakan berkunjung ke sini yaaa…
tanks info nya temanya bagusss bget ni